ミッシェルさんの描き方
色々なサイト様で「描き方講座」を読むと、本当に千差万別なんですよね。そこで自分なりの描き方ページを作ってみました。
元々CGのお手本にしていたのは、ゆきみだいふくさんの「おきらくデジコミ講座」という本です。今もその流れから大きく外れていません。
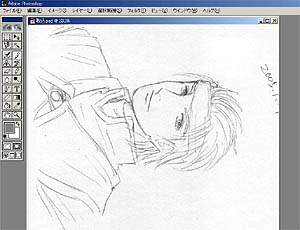
1,下書き(2Bで0.5のシャープペン) をスキャナで取り込む。
作業しているのはPhotoshop5.0です。グレースケールで、360dpiにしています。全体的に紙の陰影などが入ってグレーっぽくなります。
取り込んだものは別名で保存しておきます。

2,補正を掛けます。
レベル補正で大体のゴミを飛ばして、黒を強調させます。それでもまだ汚いときは、思いっきり拡大して残ったゴミを取り除きます。
キレイになったら線画をチャンネルに保存します。この状態も別名保存します。

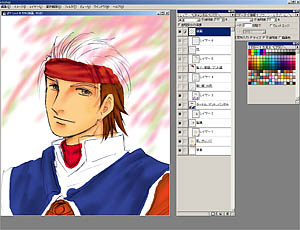
3,塗り始めます。
線画レイヤーを作り、乗算モードにして一番上に置きます。
下になるパーツからべた塗りを入れます。色が隣接しない部分は、一枚のレイヤーに一緒に塗ってレイヤー枚数を節約します。
隠れる部分ははみ出しててもオッケーです。

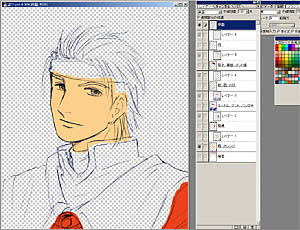
4,ベタが入り終わりました。
髪に影が入ってますが、レイヤーを選択し間違えたまま塗っていたようです(笑)。
それぞれのレイヤーは「透明部分の保護」にチェックを入れておきます。ここで別名保存します。

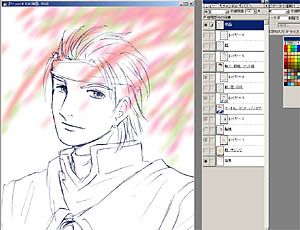
5,そろそろ背景も考えます。
桜の雰囲気っぽく作ってみました。適当にブラシを入れて、ぼかし→移動のフィルターを掛けました。
ごくまれですが、凝ったものを作るときは別ファイルで背景だけ作成することもあります。

6,影を入れていきます。
ベタレイヤーの上に新規レイヤーを作り、二つをグループ化します。
ここに影を入れていくと「透明部分の保護」が効いているので、はみ出しの心配がありません。
影はブラシで入れています。ブラシの透明度を20~70%くらいで調節しながら塗ります。
ペンタブレットの筆圧関知オプションを使ったり、ブラシのフェード(アウト)を20段階くらいにして、ふわっと塗るようにしています。

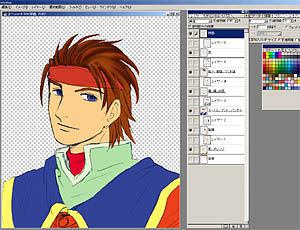
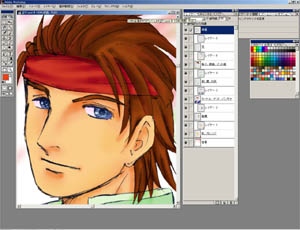
7,他の部分が完成したあと、目を描きます。
モニター1280×1024でこのぐらい拡大して描きます。改めて見るとこっぱずかしいものがありますね。
右の方に見えているカラーパレット、色がでたらめに入っている下5段が自分で作った色の部分です。
肌色やミッシェルさんの服のグリーンはここから拾っています。

8,web用にリサイズします。
塗り終えたら、レイヤーを統合する前に別名保存します。
レイヤーを統合し、チャンネルに作った線画チャンネルを破棄します。
最終的にトリミングしてから、「画面解像度」でサイトに載せるピクセル数にリサイズします。
「フィルタ→シャープ→アンシャープマスク」を掛けます。適用量は、かなりビシッと引き締まるのが好みです。
「別名保存」でjpg保存して出来上がりです。